AEO Site + Mobile App
Designing a Favorites Experience
About the Project
Project Goal
American Eagle did not have a way for users to save and curate items they were interested in beyond putting them in the bag. When the user wanted to purchase only some of those items, they would have to delete the rest. We needed another way for users to save items they were interested in.
My Role
For this project I was on a team of two other UX designers and a UX researcher. The other UX designers and I concepted together the key touchpoints of the Favorites experience across all AE digital platforms and then I finalized the wireframes for the entire app experience. I created prototypes to perform usability testing. I also identified opportunities to incorporate motion into the experience and designed prototypes of those micro-interactions.
Design Process
Initial User Research
Our UX researcher did extensive research around favoriting and saving for later user behavior and experiences across competitors. They compiled their findings and shared them with the team of designers to inform our design decisions. We tied their key findings into each aspect of our design, from what we called the feature to the layout of the Favorites page. I detail those connections between the research and the design below.
Design Approach
After gathering the insights from the research team, we began to concept the Favorites journey as a design and product team. We decided that for the first phase of the project we would focus on creating one list for the user to save their items. User research found that users in our product space don't exhibit a strong need for more complicated saving behavior like registries or a separate save for later list. We wanted to start with a single list for the initial launch to keep the functionality simple and focused on meeting the primary needs of our user.
We concepted the customer flow through the entire shopping journey to ensure the Favorites functionality supported the user's shopping needs at each point. We performed several rounds of usability testing to test functionality, order of content and user preferences at each stage of the design process and across the experience.
Final Favorites Experience
Flexible Favoriting Through the Journey
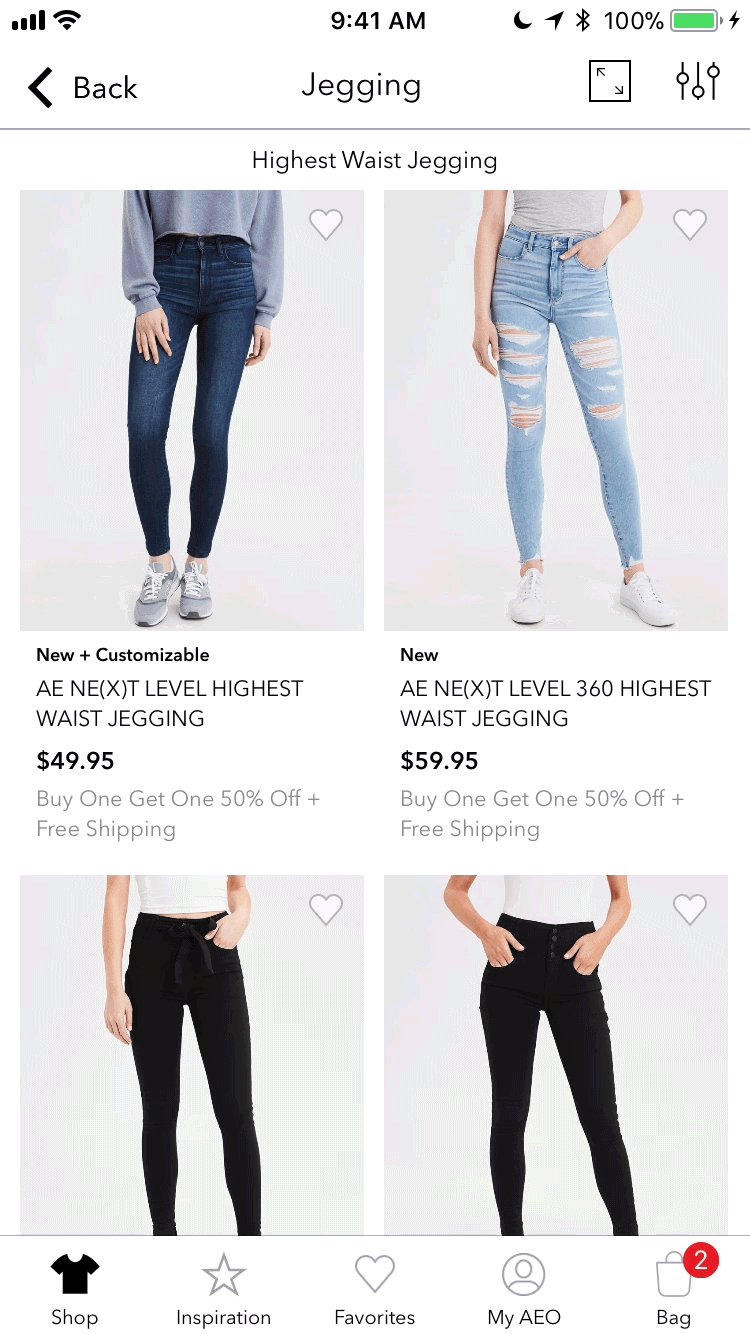
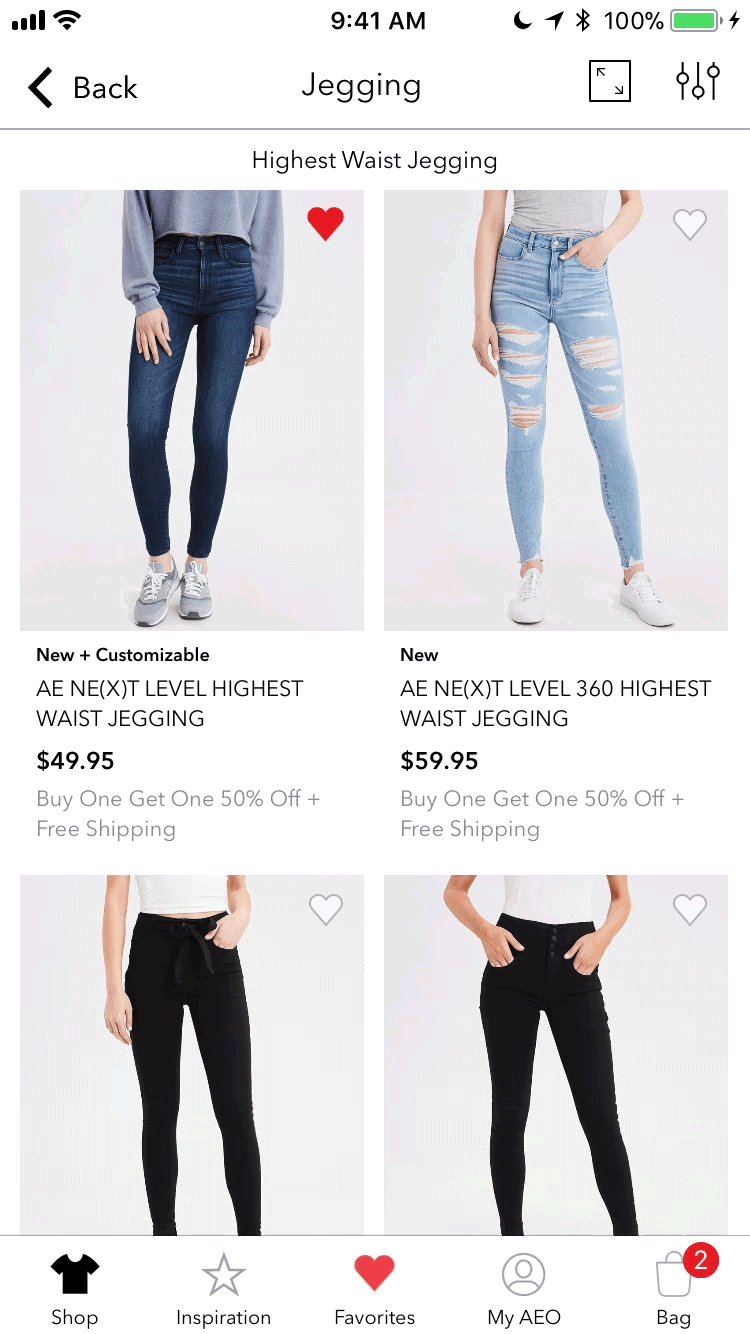
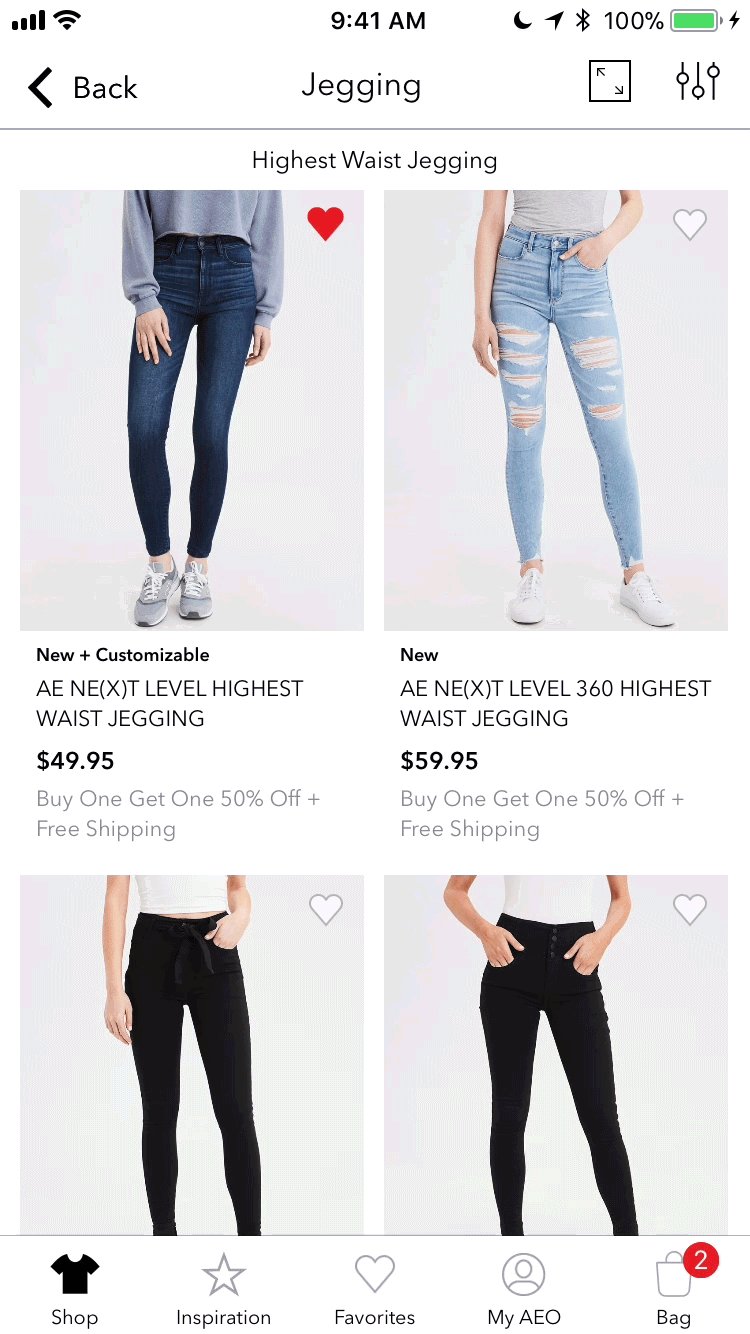
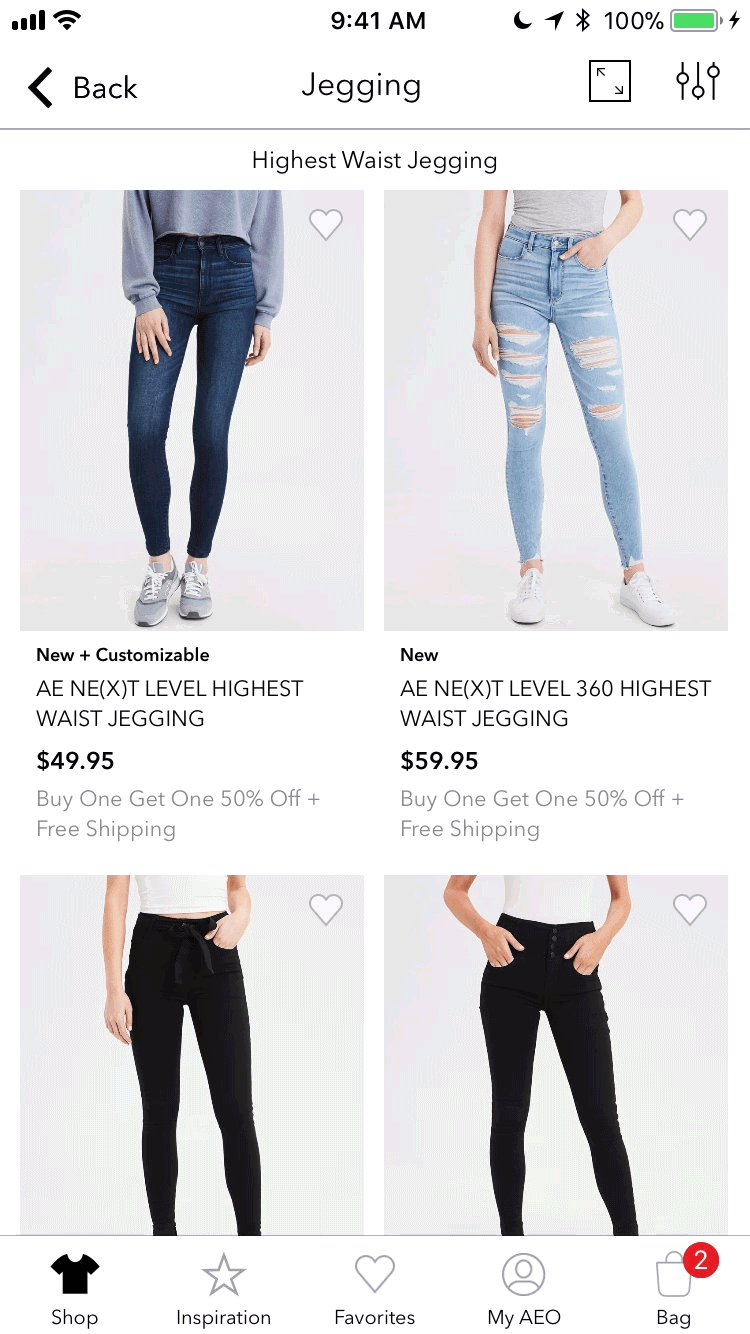
One of our priorities during the design process was to remove the barriers to Favoriting we saw in many competitors’ experiences, like having to sign in to add to favorites, having to specify a size or only being able to favorite on the category page. Our initial user research found that customers wanted to casually favorite items while scrolling the category page, but also wanted to save the size and color they had selected if they Favorited the item on the product detail page.
In our Favorites experience, users can add an item to Favorites from the category page without having to specify a size. If they do examine an item further on the product detail page and select a size, that size is saved in their Favorites list.
In our various studies of user behavior and analytics of the number of items users have in their bag , we see that users add a number of items to their bag and then pare that list down based on their budget before they move to checkout.
We added a "Move to Favorites" button in the bag so users can easily move an item from their bag into favorites and continue their checkout process without having to lose that item.
Quick Access to the Favorites List
Previous to adding Favorites in the app, the middle tab in the iOS app contained our Store listings. This functionality was only used by customers occasionally and had very low interaction rates. As part of my app design, I recommended moving this functionality elsewhere in the app so we could have an entire tab dedicated to Favorites. Our app users are our most loyal users, the ones most likely to want to save items and come back to their Favorites list often.
I took advantage of the location of this tab to add a delightful animation. When the user favorites an item, the heart in the tab bar also lights up red. This draws the user's attention to the location of their Favorites list. I designed a similar animation in Android with the heart icon in the header bar.
Favorites Page Layout Optimized for User Behavior
We designed the Favorites page itself based on the results of our initial listening labs and usability testing we did throughout the design process. We found in our initial concept testing that users preferred items to be placed in a grid-like layout similar to our category pages to maximize the number of visible items.
In our designs it was also important for the Favorites page to have an Add to Bag button directly on the page with each item. As found in the user research, users often return to Favorites when they receive additional budget and are able to make a purchase. Rather than making the user tap into the detail page for a product to add it to bag, we wanted to have an Add to Bag button directly on the Favorites page to remove any barriers to conversion and create a seamless flow for the user.
Sharing Made Simple
Based on the user research, one of the key use cases for creating a Favorites list is to share it with others. Behaviors needing the support of multiple lists or complicated sharing functionality were not observed in our initial testing and observations. In my app design, I added the standard share button on the Favorites page so the user can simply send their list to someone via the various native apps on their phone.
Results
Results
Favorites has performed very well in the app and has become a core part of the app experience. Users who move items to Favorites from the bag convert at two times the rate of other users and 10% of those items that are moved to Favorites are eventually purchased. 60% of all Favoriting across AE digital platforms happens in the app and 11% of all app sessions involve some interaction with Favorites.