AE FITTING ROOM APP
Designing a New Fitting Room Experience
About the Project
Project Challenge
How can we use innovative technology to solve customer pain points during their Fitting Room experience?
This project is an effort of the Innovation team at American Eagle and started with the question of how we could use innovative digital technology to enhance a customer's fitting room experience. From in-store user research, we knew that there were pain points and inefficiencies in the current experience. If a customer needed a new item, the associate had to go back and forth from the fitting room to complete the request and the customer did not have an easy way to know what sizes were actually in stock. Customers also had to share their sizes out loud with the associates, creating an uncomfortable moment. The project went from concept to launch in 5 months, an aggressive timeline that forced us to focus on what features would most directly solve the customer need and create an engaging experience shoppers would want to use.
My Role
The "Fitting Room App" was created with a very lean team so I wore many hats throughout the project - UX designer, UX researcher, product manager, project manager and QA tester. From the UX perspective, I executed all phases of the project from initial user research to concepting through to high fidelity wireframing and in-person usability testing. Working with a visual brand designer, I continued to iterate and test the final designs through to launch of the experience. I've done several rounds of follow-up user research to learn how the app is performing post launch, speaking directly with associates and customers about how the app could be improved. I also work with the product manager of the project to determine the future roadmap and identify opportunities.
Skills Used
Concept ideation | User research and usability testing | Wireframing | UI Design | Digital prototyping | Project management
Research and Design Process
Identifying Pain Points and Opportunities
I began the project by learning about our users and their current in-store experiences, interviewing associates about their work flow and asking customers what challenges they encountered when trying on clothes. From this research, I identified two pain points in the fitting room. There are many inefficiencies around requesting new sizes from the customer and associate perspective and the customer is often unsure of what promotions are running so they are unsure of their final total.
Based on my research, I then lead a workshop with the product team to identify the features we wanted to include in the MVP version of this experience. We identified requesting new sizes and calculating the user’s subtotal as the priorities for launch.
Service Blueprint
Based on initial user interviews that identified pain points and opportunities with the current fitting room process, I created a service blueprint to outline the experience we wanted the customer and the associate to have when using the Fitting Room app.
I then took each of the actions in the service blueprint and began to translate them into wireframes and designs that we could begin testing with users.
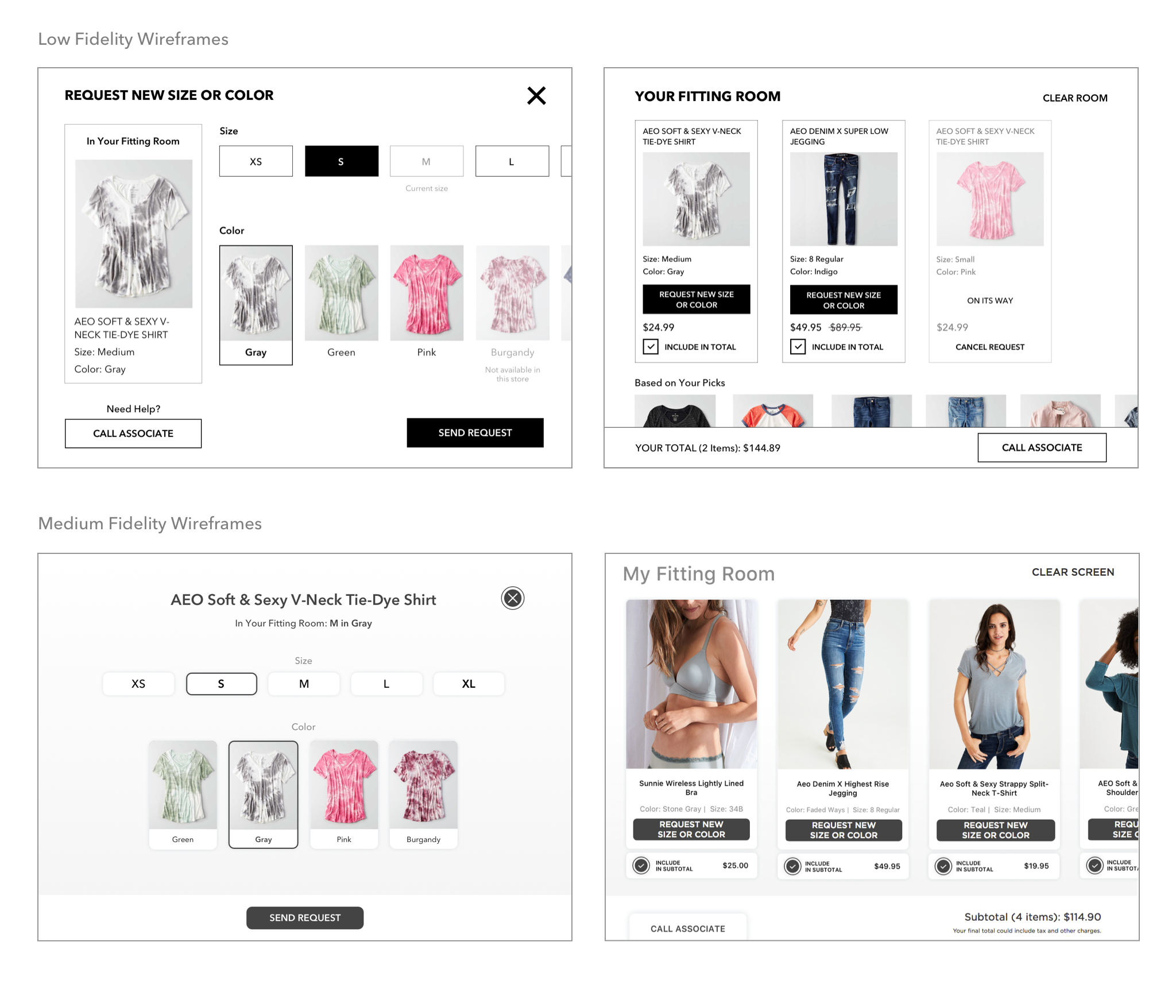
Low to High Fidelity Wireframing
The Fitting Room app went through many design iterations as I determined the best order of the content and UI patterns for actions. One area of the design that underwent a lot of iterations was the toggle that allowed customers to turn on and off which items are included in their total. I performed several rounds of user research to determine the interaction design pattern that was most easily understood by our users, experimenting with check boxes, buttons and toggles.
User Testing
Over the course of the project, I led 9 rounds of in-store user research to test the app every step of the way. I tested not only the screens but the entire process, playing out the experience with real associates and customers to ensure my designs fulfilled the user needs in the context of a busy store. This app encouraged the user to interact with technology in a new context and manner and I wanted to ensure that the app was both easy and engaging to use. The approach I took towards this project was to learn and iterate quickly - if there was a new feature we wanted to implement, we would take the designs into the store early on to get quick feedback to guide further iteration.
More details about the research activities for this project
Final Experience
Beyond Just Screens, Designing a System
This project involved the service design of an entire experience with digital and real world components involving both customers and associates as users. This solution required the complex interaction between customers, associates, and devices inside and outside of the Fitting Room. In the service design for this project, I carefully considered how the technology, users, and their surroundings could interact together seamlessly to achieve each user's goals. I then designed a system of notifications and feedback between the various components to address these unique challenges.
The customer can see other available sizes for her items and make a request for a new item without having to interface with an associate and the associate has a central location to manage all customer requests.
Simple Interactions that Solve Customer Problems
Customers can request a new item and add their total up without having to leave the Fitting Room. The user can select a new size or color (below left) with a simple scroll wheel. When the user lands on this screen, it auto selects to the item's current size so the customer can quickly size up or size down. Customers can see which items are not in stock in the store, information they would have needed an associate to tell them previously.
From user research, we knew that customers often bring more items they can can purchase into the fitting room. A toggle switch on each item (below right) allows the user to turn items on and off and see which items will fit within their budget.
Seamless Process for Associates
When a customer requests a new item, the associate immediately gets a notification on their device (left). A single associate accepts the request to let the other associates know they will find the item (right). A timer lets the associate know how long they have kept the customer waiting. On a busy day, with many customer requests coming in, it is easy to forget what the customer asked for. This app allows the store employees to have a quick reference to their queue of requests.
Pivoting to Self Scanning
We had always seen in user testing that the process of having to scan in each item was a sticking point for the associate in the entire service experience of the app. After the launch of the pilot, we saw a decrease in usage of the Fitting Room app. After doing more research with employees, we saw that this time-consuming process was holding back the employees from using the app and then, in turn, prevented the shoppers from having the opportunity to interact with the app.
To address this problem, I pivoted the experience to allow a customer to scan in their own items by adding a scanner on the bottom of the screen. In testing this new set-up, the customer typically didn’t scan their entire fitting room, but only specific items where they needed a new size or wanted to know the price. In addition to adding the self-scanner, I also designed a new “home” screen for the screen that explained the purpose of the device without needing an employee to onboard the user onto the experience.
RESULTS
The Fitting Room app was first launched in the AE Studio concept store in New York City and was been rolled out to half a dozen other stores since the launch. The app has received positive reactions from customers who like the ease of requesting new sizes on their own and from associates who find having a central location to manage requests from customers very beneficial to their work flow.
Read more about the AE Studio Store and the Fitting Room App